
在喧嚷的 城市 中,探索 程式 的美好。
- 快速導覽
- 貼心叮嚀
- 如何使用本教材?
- 程式到底是什麼?
- 什麼是JavaScript?它能做什麼?
- JavaScript與html、css的關係?
- 準備寫程式囉
- JavaScript簡介
- JavaScript初體驗:document.write()
- 程式結構:循序(Sequence)
- 變數(variable)與資料型態(data type)
- 運算子
- 範例實做
- 更多學習資源
貼心叮嚀
雖然本站已對小螢幕設備的排版顯示做了優化,恐有不足之虞,為求程式碼能妥善呈現,仍建議使用電腦或較寬螢幕的行動裝置閱讀本頁。 若是本頁的程式碼因頁寬不足顯示凌亂,建議複製貼上至編輯器即可清楚顯示。
若您在本頁發現內容有誤或有任何疑問,歡迎來信給管理員,謝謝。
如何使用本教材?
許多剛入門程式語言的人或許有個疑問:程式設計到底該怎麼學?狂寫 300 個程式,把程式背起來可不可以? 僅答對了一半!程式設計首先要先了解概念,知道為何要這樣寫、以及每條指令的意義。 接著就是多寫程式,熟練程式的架構以及語法格式,而非單純將程式背起來而不知其中含意。 經常接觸、練習,遇到問題時找資料或向他人求助是必要的!堅持不懈,程式設計才會學的好!
學習程式,英文很重要,因為...程式滿滿的都是英文,許多資料也是由英文寫成, 通常在資訊領域中的英文,文法不會很難,主要是單字是否認得、看得懂, 所以以下教學雖然以中文為主,仍會附上一些重要詞彙的英文原文, 讀者在閱讀本教材時,千萬別疏忽掉了!
程式到底是什麼?

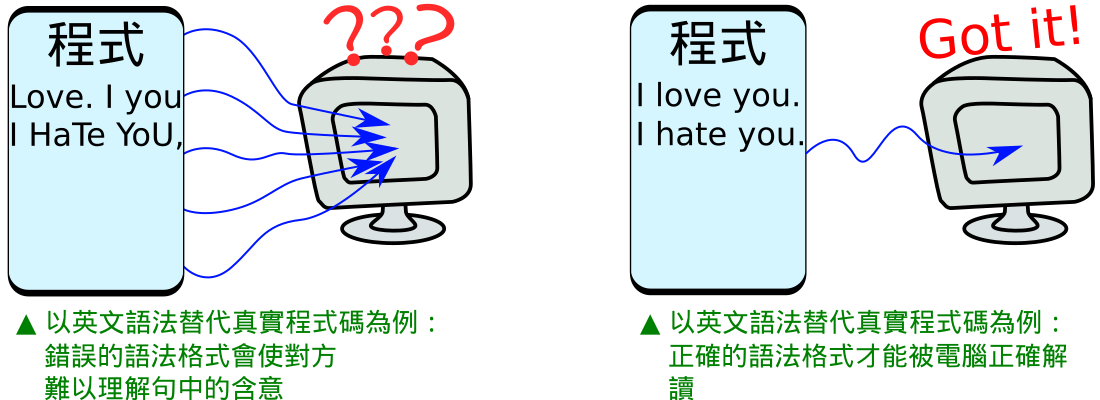
常常聽人家說寫程式,可是還是搞不懂,程式的本質是什麼?其實寫程式就像寫文章,甚至還比寫文章還簡單。 程式由許多道指令組合而成,每道指令都有既定的格式規範,要按照格式寫電腦才能讀得懂,也才能正確的執行你想要它做的事。 而不同的程式語言,僅僅是指令的格式、功能或應用的領域上有差異罷了。

例1:英文的「Hello」與中文的「你好」表達了相同的意思,只是表達的形式不同;如果硬是把「你好」說成「好你」,不遵照格式來表達,那沒有人聽的懂你在說什麼。
例2:英文的「Do you have something to eat?」與台語的「夾飽未(吃飽了沒)?」雖然表面上具有相同的意思,但是實際上功能卻不相同,前者是問你吃過東西了嗎,後者通常用於打招呼。 在程式語言中,儘管會出現像例2:表面上看似相同,實際上卻擁有不同功能的情況,然而在程式語言中要做這類型的分辨卻極為容易,在學習過多種程式語言後便會明瞭。
程式語言種類繁多,本站教的是可用於網頁前端的 JavaScript。
什麼是JavaScript?它能做什麼?
還記得 html 與 css 嗎? html 由許多標籤(tag)所構成,每個標籤都有不同的功能、擁有不同的屬性(attribution),藉由許多標籤的組合以及設定屬性,塑造了網頁的版面與架構。 如果以蓋房子來做比喻,html 就像房子的鋼筋以及水泥一般,塑造了房子的架構。

css 用於修飾 html 標籤的「長相」,由成對的屬性(property)與值(value)組合而成,可以改變 html 標籤的外觀。 以蓋房子來做比喻,css 就像房子的外牆油漆或磁磚,用於裝飾房子,使其看起來更為美觀。

有沒有發現 html 與 css 都只能產生靜態的效果,如果我希望我的網頁與使用者能夠有互動那該怎麼做呢?JavaScript 便是解決方案。 透過編寫程式(也就是 JavaScript),網頁能夠根據使用者的操作給予回應。例如:當按下網頁中的某個按鈕時,隱藏/顯示網頁中的某段文字。 以蓋房子來做比喻,JavaScript 就像房子的保全系統、牆上的開關等,當使用者(屋主或訪客)做了動作(例:按下開關),房子會有相對應的回應動作(燈打開)。

JavaScript與html、css的關係?
JavaScript 是如何控制網頁,讓網頁與使用者之間能產生互動呢? 一個網頁的骨架是 html,點綴則是由 css 控制,因此要讓網頁能夠與使用者互動,便要讓 JavaScript 能夠自由的控制 html 與 css。 這要如何達成呢?html DOM 提供了 JavaScript 控制 html 與 css 的方法!
簡單打個比方:試想生活中每個物品都是物件。 而每個物件都有屬於他自己的樣貌、外觀、特性(屬性);每個物件都可以做某些事(方法);當面對外界給予的刺激(事件),物件可以做出反應/回應。
當網頁載入完成後,瀏覽器會為該網頁建立一個 html DOM(Document Object Model)。 html DOM 將網頁中的每個標籤元素視為個別的物件,而每個物件又有屬性(標籤元素的顏色、邊框、底線...)、方法(設定字型、取得邊界大小...)以及事件(被滑鼠按下時要做的回應)。 透過 JavaScript 可以控制這些 html DOM 生成的物件,以及他們的屬性、方法、事件,進而改變網頁內容,便能與使用者產生互動。 由此可知,編寫 JavaScript 時,需要以 html DOM 的物件為核心編寫每道指令,才能控制 html 與 css,讓網頁「動起來」!
準備寫程式囉
工欲善其事,必先利其器!在我們開始寫 JavaScript 之前要先準備一些小工具,以便我們稍後能夠輕鬆順利的編寫程式。
文字編輯器:用於編輯 JavaScript 程式,初學者推薦使用 Notepad++, 因為這套軟體界面較簡潔,當輸入某些關鍵字或語法時會用特殊顏色標記起來,閱讀程式碼時較方便。

網頁瀏覽器:因為 JavaScript 是用於網頁上的程式語言,因此當然要有網頁瀏覽器才能查看 JavaScript 的執行結果。 建議使用 Google Chrome 或 Firefox 等瀏覽器。
以下教材內容中,原始碼/程式碼的部份以藍底標示,網頁或 JavaScript 執行的結果以綠底呈現。
JavaScript簡介
JavaScript 為正式名稱,亦常被寫為 javascript,也有人簡稱為 js 或 JS。JavaScript 是一種網頁前端的程式語言,可以用來製作互動式網頁。
在 html 中以 <!-- 註解內容 --> 作為註解,css 中以 /* 註解內容 */ 作為註解。 註解不會被瀏覽器呈現在網頁上,註解的功能是讓自己不會忘記某段原始碼的功能,也讓別人能夠輕鬆快速的看懂你原始碼的功能與架構。 JavaScript 當然也有註解的語法可以使用,如果註解只有一行可以用 // 來寫。如果有多行註解可以使用 /* */,註解的內容放於兩個 * 中。
//我是單行註解。
/*
我是註解。
我也是註解。
如果註解有很多行可以這樣寫。
*/
/*******************************
* 有些人會利用多行註解這樣寫: *
* 這樣寫有沒有 *
* 看起來比較漂亮呢? *
*******************************/
正式開始之前,先提醒讀者:JavaScript 區分大小寫。什麼意思呢?同一串英文指令或語法大小寫會影響 JavaScript 的解讀。 例如:物件名稱 document 不可寫為 Document 或 DOCUMENT...等都是不被接受的,會被 JavaScript 視為不同的東西。
JavaScript初體驗:document.write()
說了那麼多,讀者是不是覺得無聊了呢?話不多說,先來寫一個簡單的 JavaScript 程式吧!
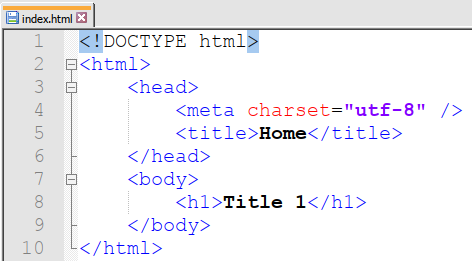
請先建一個網頁並輸入以下內容至檔案中,並以瀏覽器開啟該網頁:
<!-- Filename: 1.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:50px;">
<script>
document.write("hello world."); //利用JavaScript在網頁上印出一段文字:"hello world."
</script>
</body>
</html>
script 翻成中文為「腳本」,想像 JavaScript 程式就像是「劇本」,當瀏覽網頁時,瀏覽器會依照「劇本」中的指令執行程式,而執行的結果就像是一齣精彩好戲! 若要在一個網頁中加入 JavaScript 語法,便要使用 <script> 標籤,至於程式碼的內容呢?當然是放在標籤中了!
<!-- 以下是 JavaScript 程式 -->
<script>
//JavaScript程式應該放在標籤中喔。
</script>
JavaScript 以半形的分號(;)表示一個指令的結束,通常一行會打一個指令,但是一行打多個指令也是可以的! 上面的範例中僅有一行 JavaScript 指令:document.write("hello world."); 這個指令的用途是:在網頁中印出一串文字 hello world.。
還記得剛剛提過的 html DOM 嗎?html DOM 將網頁中的 html 標籤視為物件,不僅如此,整個網頁文件被視為一個物件:document。 還記得物件有屬性(property)、方法(method)、以及事件(event)嗎? 屬性描述的是外觀、性質,方法則是該物件能做的事/動作,事件是該物件面對外來操作所作的反應。 每個物件的擁有的屬性、方法以及事件可能不同,以之前舉過的生活例子來說:水壺這個物件有容量這個屬性,然而橡皮擦沒有;橡皮擦物件擁有擦拭筆跡這個方法,然而耳機卻沒有。 每個物件的擁有的屬性、方法以及事件也可能相同,以之前舉過的生活例子來說:橡皮擦物件擁有擦拭筆跡這個方法,板擦物件亦有這個方法。
看到這裡聰明的你可不可以猜到範例中的 document.write("hello world."); 指令的含意呢? document 是一個物件,write() 是 document 物件的一個方法,功能是將文字「寫」到網頁上。 至於要寫到網頁上的內容則是放到括號中,以引號包圍。
因為 JavaScript 以 html DOM 的物件為基礎,每行指令都需以物件為主角,因此開頭的 document 是一個物件。 而 document 物件後方的英文句點(.)則是區隔英文句點後方該物件的屬性、方法或事件。
如何判別 write() 是一個方法呢?因為方法的後方一定有一對小括號()。方法是物件能做的動作,後方的括號中放的是對該方法的「條件要求」。 接續之前生活中的例子:橡皮擦物件有一個方法是擦掉筆跡,然而我不希望它擦掉所有筆跡,我只希望擦掉我寫錯的某個字就好,這便是對擦掉筆跡這個方法的條件要求。 耳機物件有一個方法是播放音樂,透過條件要求,我指定耳機物件要播放的音樂為 baby shark,而且要從音樂結尾倒著播(這是哪門子的奇怪要求)。 由前面的例子可以發現,對於同一個方法的條件要求可能會根據情況而有所不同,也可能同時有很多個條件要求。 在 JavaScript 的語法中,不論你有多少個條件要求,都是放在括號中,即使沒有要求,括號不能省略。 至於條件要求的格式要怎麼寫呢?那就要看你使用的方法而定了,根據方法提出的格式規範給予正確的條件限制格式,方法才能正確的完成你要求的工作!
此外,從範例中會發現,JavaScript 產生的內容放在網頁中會受到 html 標籤及 css 的影響。 所以用 JavaScript 印出的文字會受到 body 標籤中 css 的屬性設定作用,使字型大小呈現 50px。 剛剛的範例產生的效果其實等同於以下 html 原始碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:50px;">
hello world.
</body>
</html>
範例都看懂了嗎?就趕快來多做幾個練習吧!熟悉 JavaScript 的語法,別忘了指令結尾要加半形分號(;)喔!
<!-- Filename: 2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:20px;">
<script>
//<br /> 用 JavaScript 印在網頁中一樣具有換行效果呦~
document.write("早安啊!各位!<br />昨晚睡的好嗎?");
</script>
</body>
</html>
昨晚睡的好嗎?
程式結構:循序(Sequence)
<!-- Filename: 3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:15px;">
<script>
//第一條指令在這:
document.write("早安啊!各位!<br />昨晚睡的好嗎?<br />");
//如果有多條指令要執行怎麼辦?直接寫下一條指令可以嗎?試試看這樣做會不會成功??
document.write("不好,功課多、考試多,就打遊戲的時間不多!");
</script>
</body>
</html>
昨晚睡的好嗎?
不好,功課多、考試多,就打遊戲的時間不多!
我們發現這樣寫成功了!程式成功的執行,第一條指令與第二條指令都將內容印出來了! 然而,為什麼可以這樣寫呢? 因為程式執行時具有「循序」的特性。
一行通常寫一個指令,但是兩個指令同寫在一行也是可以的喔! 即使多條指令寫在同一行,指令執行的規則還是不變喔! 會先執行寫在前面的指令,依序往後執行下去,要注意的是每條指令後方別忘了加分號。
範例都看懂了就趕快來多做幾個練習吧!
<!-- Filename: 4.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:15px; color:green;">
<script>
//印出早餐的菜單
document.write("早安晨餐");
document.write("<ul>");
document.write("<li>麥克薯條</li>");
document.write("<li>甜心雞塊</li>");
document.write("</ul>");
//印出午餐的菜單
document.write("午安活力餐");
document.write("<ul>");
document.write("<li>熱旋風</li>");
document.write("<li>寶寶漢堡</li>");
document.write("<li>人肉包子</li>");
document.write("</ul>");
</script>
</body>
</html>
- 麥克薯條
- 甜心雞塊
- 熱旋風
- 寶寶漢堡
- 人肉包子
變數(variable)與資料型態(data type)
媽祖託夢給管理員:你教學寫了那麼多,可是前面那些操作根本不需要用 JavaScript 就可以達成了,用 JavaScript 根本就是脫褲子放屁多此一舉啊! 管理員今早心一驚被嚇醒,接下來的教學絕對不一樣!接下來的課程與範例絕對是 html 與 css 所無法輕易達成的。
程式執行時,有時會需要空間暫時儲存資料,這些資料在程式執行的過程中會被取出進行運算或做其他處理,再被放回相同的或另一個空間儲存起來供下次使用。 例如:計算 a = 10 + 5 再計算 b = 20 * 2 再計算 a / b? 計算第三個式子前,必須先計算第一式及第二式,計算後的結果 a、b 需要找個空間存放,等到算第三式時才能取出來做計算。 由此,變數的概念便誕生了。
以下列出常見的資料型態。JavaScript 的資料型態較少,僅有以下列舉的幾種: 數字(number, 涵蓋了整數、小數...等)、字串(string)、布林值(boolean)、空(null)、未定義(undefined)。
在 JavaScript 中變數宣告的語法如下,var 即代表 variable(變數),別忘了指令結尾要加分號(;)喔。 宣告變數時,不會輸出任何訊息,除非有錯誤發生。
var 變數名稱; //僅有一個變數要宣告
var 第1個變數的名稱, 第2個變數的名稱, 第3個變數的名稱; //同時宣告多個變數
要特別注意的是以下幾點:
- 變數名稱不可重複
- 變數名稱開頭必須為底線或英文字母
- 變數名稱大小寫有別,例如:name 與 Name 視為不同的變數
- 變數名稱的長度沒有限制
- 變數使用前,可以不做宣告
- 變數宣告時不須提供該變數的資料型態
- 變數的資料型態會自動轉換
第5點提到:變數使用前,可以不做宣告。先複習一下,變數為何需要宣告?宣告時做了什麼事? 變數宣告是為了讓電腦能依據變數的類型分配適當大小的空間給新的變數存放資料。 然而 JavaScript 比較「智能」,因為它會在你使用變數時自動產生變數(上述的第5點), 並根據當下你要儲存的資料型態向電腦索取適當的空間(上述的第6點),因此變數使用前不須宣告。 使用變數的過程中,若是遇到不相符的資料型態將被存進變數中,該變數便會自動改變其資料型態去適應新存入的資料(上述的第7點)。
儘管 JavaScript 允許變數使用前不用宣告,為了維護程式碼的方便,以及減少錯誤發生, 強烈建議讀者們在撰寫 JavaScript 語法時,若有使用變數,仍要養成事先宣告的好習慣。
以下先練習宣告變數,別忘記我們在寫 JavaScript,所以語法必須寫在 script 標籤中:
<!-- Filename: 5.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body>
<script>
//練習宣告幾個變數,變數名稱最好有意義、能清楚的表達該變數的用途
var score; //宣告一個變數,名稱為score
var color, name, points; //宣告三個變數,名稱分別為color、name以及points
var tmp, temp; //tmp與temp是暫時的英文簡稱,經常被使用,廣為程式設計師所知
var lotteryNumber, lottery_number; //如果是複合單詞組合成的變數名稱,經常這樣寫
//以下宣告幾個變數,雖然語法沒有錯誤,但不是良好的變數命名習慣。
var abc, xyz, qwerty; //無意義的變數名稱
var tmd; //大多數人看不懂這個變數名稱是什麼東西的縮寫
var lotterynumber; //無法清楚的辨識該變數名稱與樂透號碼有關
</script>
</body>
</html>
若要設定變數的內容:利用等號(=)將等號右邊的數值放到左邊的變數中。 在數學中利用等號判斷等號兩邊是否相等, 在程式中利用等號做指定(assign,將等號右方的數值指定給等號左方的變數)。
<!-- Filename: 6.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:15px; color:green;">
<script>
var score; //宣告名為score的變數
//變數score的資料型態在下列情況為數字(整數)
score = 125; //指定變數score的數值為125(將等號右邊的數值125放到等號左方的變數score中)
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為數字(浮點數)
score = -10.2; //指定變數score的數值為-10.2
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為字串
score = "You get 34 points."; //指定變數score的數值為"You get 34 points.",因為是字串,需被引號包圍
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為布林值
score = true; //指定變數score的數值為true
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為空
score = null; //指定變數score的數值為null,清空變數score中的資料
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
</script>
</body>
</html>
-10.2
You get 34 points.
true
null
也可以在宣告變數時,順便賦予數值:
var score = 24; //
因為同一個變數的資料型態可能隨著儲存的資料而變化,因此可用 typeof 查看變數目前的資料型態。
<!-- Filename: 7.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Example - JavaScript</title>
</head>
<body style="font-size:15px; color:green;">
<script>
var score; //宣告名為score的變數
//變數score的資料型態在下列情況為數字(整數)
score = 125; //指定變數score的數值為125
document.write(score); //在網頁上印出變數score的數值
document.write(", "); //在網頁上印出逗點、空白
document.write(typeof score); //在網頁上印出變數score的資料型態
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為數字(浮點數)
score = -10.2; //指定變數score的數值為-10.2
document.write(score); //在網頁上印出變數score的數值
document.write(", "); //在網頁上印出逗點、空白
document.write(typeof score); //在網頁上印出變數score的資料型態
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為字串
score = "You get 34 points."; //指定變數score的數值為"You get 34 points.",因為是字串,需被引號包圍
document.write(score); //在網頁上印出變數score的數值
document.write(", "); //在網頁上印出逗點、空白
document.write(typeof score); //在網頁上印出變數score的資料型態
document.write("<br />"); //在網頁上印出一個換行
//變數score的資料型態在下列情況為布林值
score = true; //指定變數score的數值為true
document.write(score); //用之前學過的write()方法在網頁上印出變數score的數值
document.write(", "); //在網頁上印出逗點、空白
document.write(typeof score); //在網頁上印出變數score的資料型態
//本程式執行過程中,變數score隨著儲存的資料改變自身的資料結構,由typeof印出的型態即可證明。
</script>
</body>
</html>
-10.2, number
You get 34 points., string
true, boolean
變數與資料型態是程式設計的重要基礎之一,卻也是初學者經常感到困擾的部份。 建議不熟悉本章節的讀者可以多讀幾次、力求精熟,才能繼續學習之後的課程。
運算子
剛剛的範例程式碼包含以下片段:
var score = 125;
document.write(score);
document.write(", ");
document.write(typeof score);
如果想執行一次 write() 就達成上面程式碼片段的2~4行的功能有兩種方法。 第一種方法在比較前面的教學有提到,就是傳遞多個引數到方法中:document.write(score, ", ", typeof score); 將上面程式碼片段2~4行的引數依序放到一個 write() 方法中,印出時就會依照引數順序依序印出。
第二種方法是將上面程式碼片段2~4行的引數 score、", "、typeof score 合併為一個,再將合併後的結果當作引數用 write() 印在網頁上。 具體實做請參考下方程式碼片段:
var score = 125;
document.write(score + ", " + typeof score);
上方的程式碼片段中,write() 的確只有一個引數,讓我們來看看原本的3個引數是如何合併的。
範例實做
結束本教學前,最後一個範例將以前面教過的語法與概念實做一個實用的 JavaScript 網頁, 以下是 我的成果。
我寫的這個網頁的功用類似一個「監看系統」。網頁載入後會顯示南大資工系1號的網頁空間,利用JavaScript每5秒鐘會切換顯示下一個學號的網頁空間。 按「停止自動輪播」可以停止每5秒自動切換下一個學號的網頁空間。 按「開始自動輪播」可以恢復每5秒自動切換下一個學號的網頁空間。 按「前一個學號」可以切換至上一個學號的網頁空間。 按「下一個學號」可以切換至下一個學號的網頁空間。
你是不是也想用 JavaScript 做一個功能更強的網頁呢?趕緊動手吧!
本站提供的基礎教學已結束,希望您對 JavaScript 有基礎的認識。對 JavaScript 有興趣嗎? 想學習更多 JavaScript 的進階語法與功能請參考下方「更多資源」。